前言
本篇正式进入touchgfx的学习.通过在屏幕上创建一个按钮控件,控制板子上LED灯的亮灭,熟悉touchgfx的MVP(model-view-presenter)框架。本文主要是实践内容,MVP框架的原理只做大概说明,详细原理见相关参考链接。
参考链接
https://support.touchgfx.com/4.16/docs/basic-concepts/rendering
上面链接是官方文档,也是之后touchgfx的主要参考资料
15.RT-thread项目实战–TouchGFx控制LED亮灭及图标切换
TouchGFX使用心得(2)—Touchgfx 代码组织结构
使用TouchGFX开发STM32界面应用之入门篇(三)– 多屏呈现与MVP框架(1)
上面一篇有对MVP的讲解可以借鉴,另外touchgfx涉及到了一些c++的知识,需要对c++有基础的了解,同时要知道如何在c++中调用c
代码下载
本文演示代码
前期准备
软件准备
- RT-Thread Studio 2.1.1:一站式的 RT-Thread 开发工具,通过简单易用的图形化配置系统以及丰富的软件包和组件资源,让物联网开发变得简单和高效。官网链接
- touchgfx designer 4.16:touchgfx 界面设计工具,去官网上下载就可以了,版本不能低于4.15 官网链接
- PS:用于图片裁剪
硬件准备
- RT-Thread 推出的ART-PI STM32H750开发板
- 正点原子 800*480 4.3寸 RGBLCD屏,搭载GT9147触摸芯片
在进行本篇操作之前必须配置文件系统,wifi功能和ftp服务器,并且使能touchgfx库,这几个操作在我之前的学习笔记中都有讲
同时我使用1.10版本的BSP
配置步骤
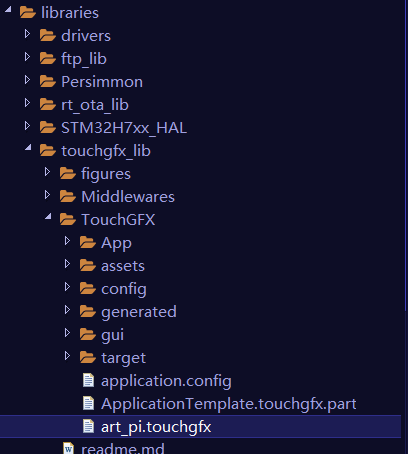
打开之前配置好touchgfx的工程,点击art_pi.touchgfx进入touchgfx designer软件

import GUI 导入一个新的页面

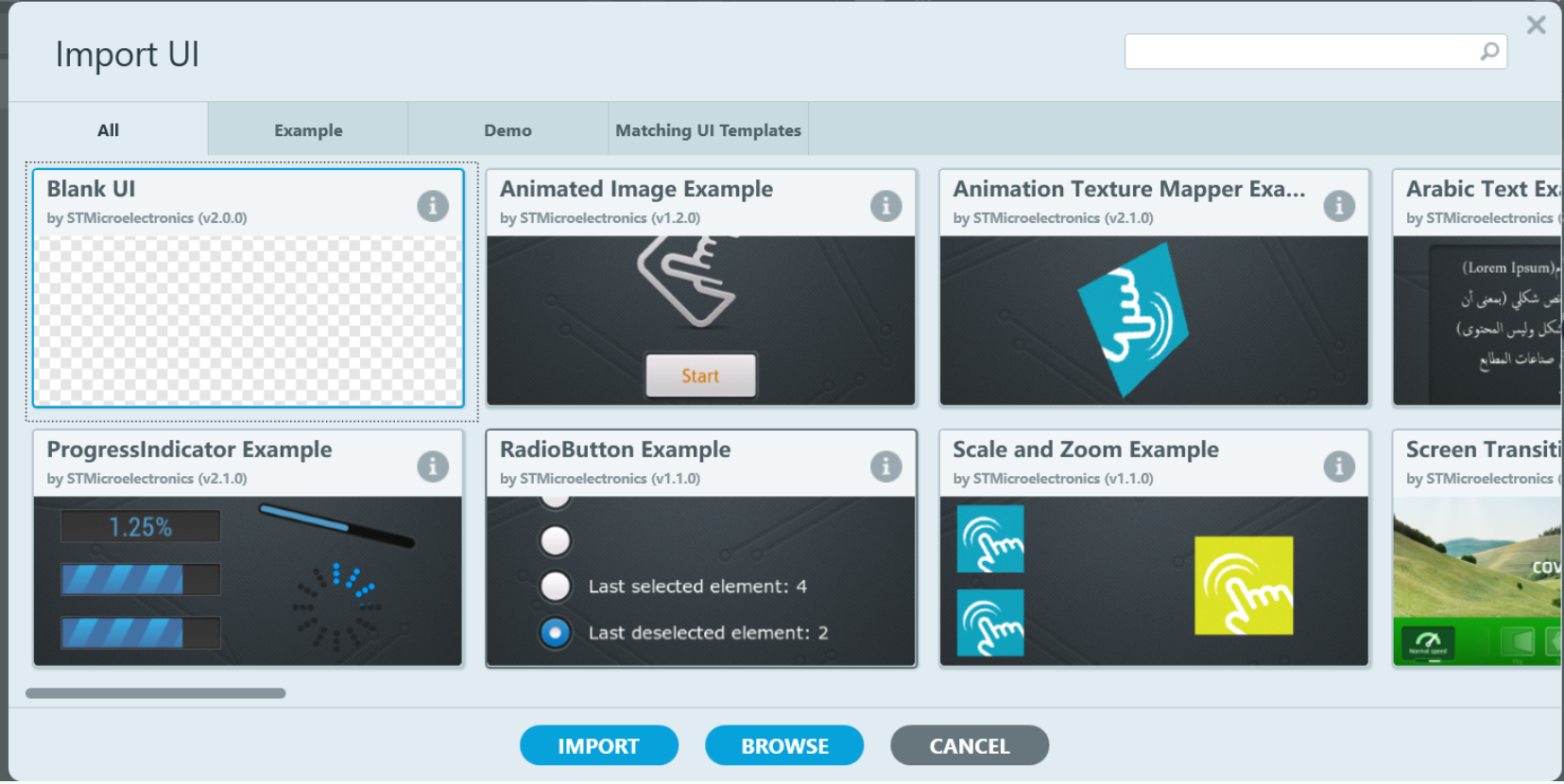
选择blank UI,选择空白界面

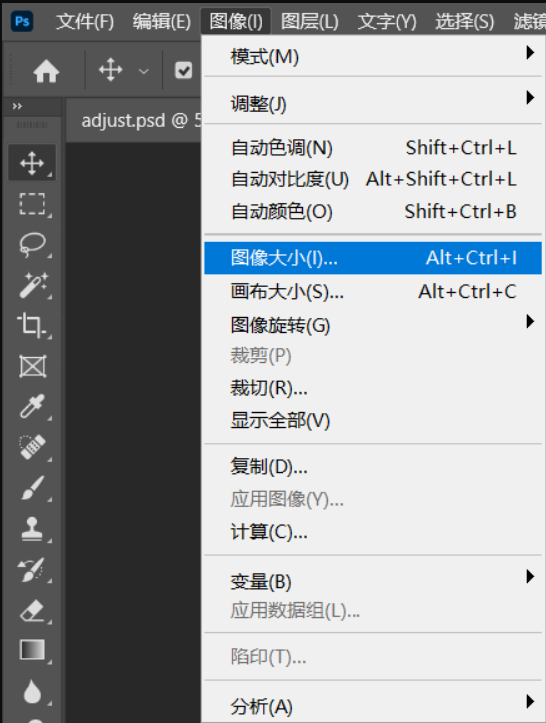
网上找一张图片,可以不用必须是800x480的,导入PS中,用图像大小设置,将其设置为800x480

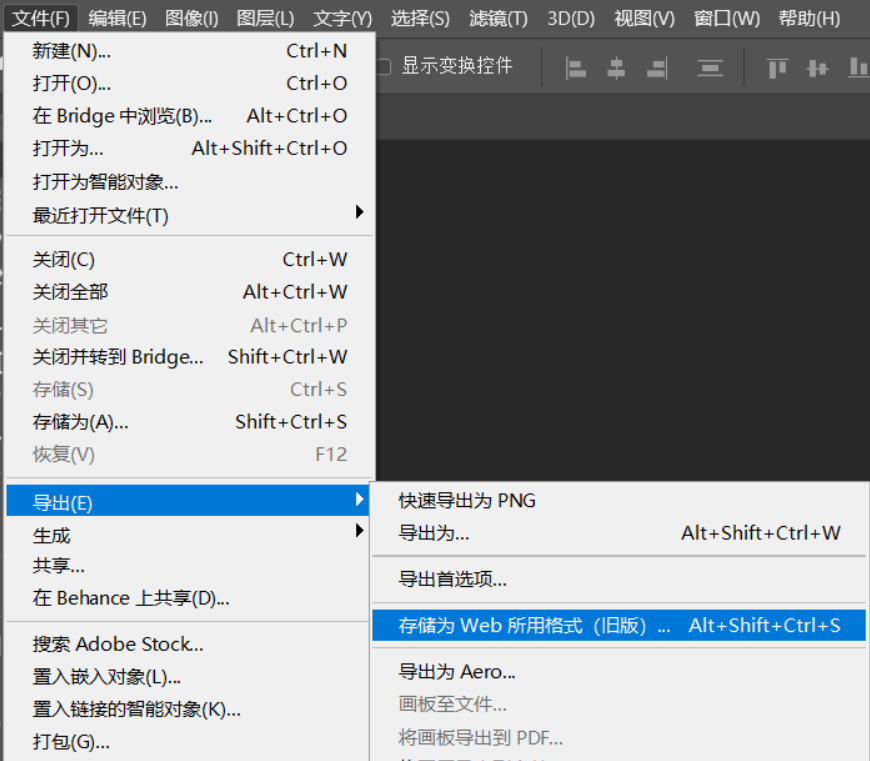
将图片导出

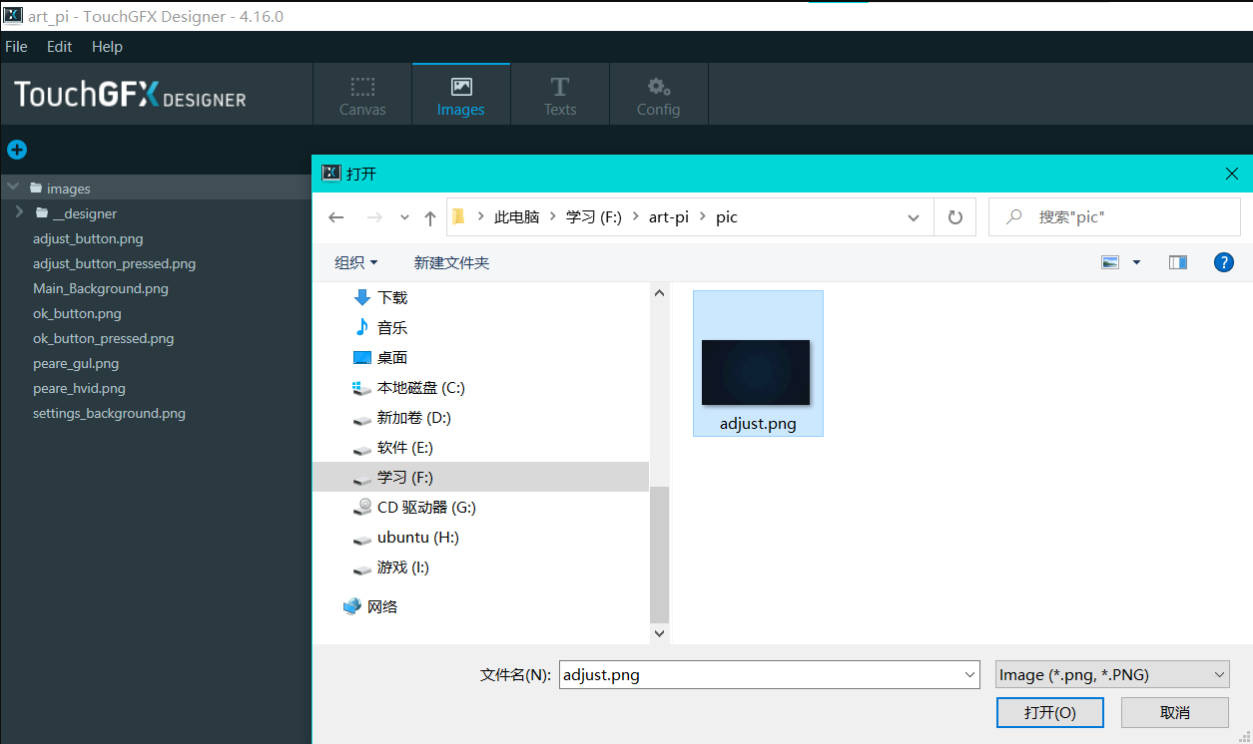
将导出的图片添加进touchgfx工程中

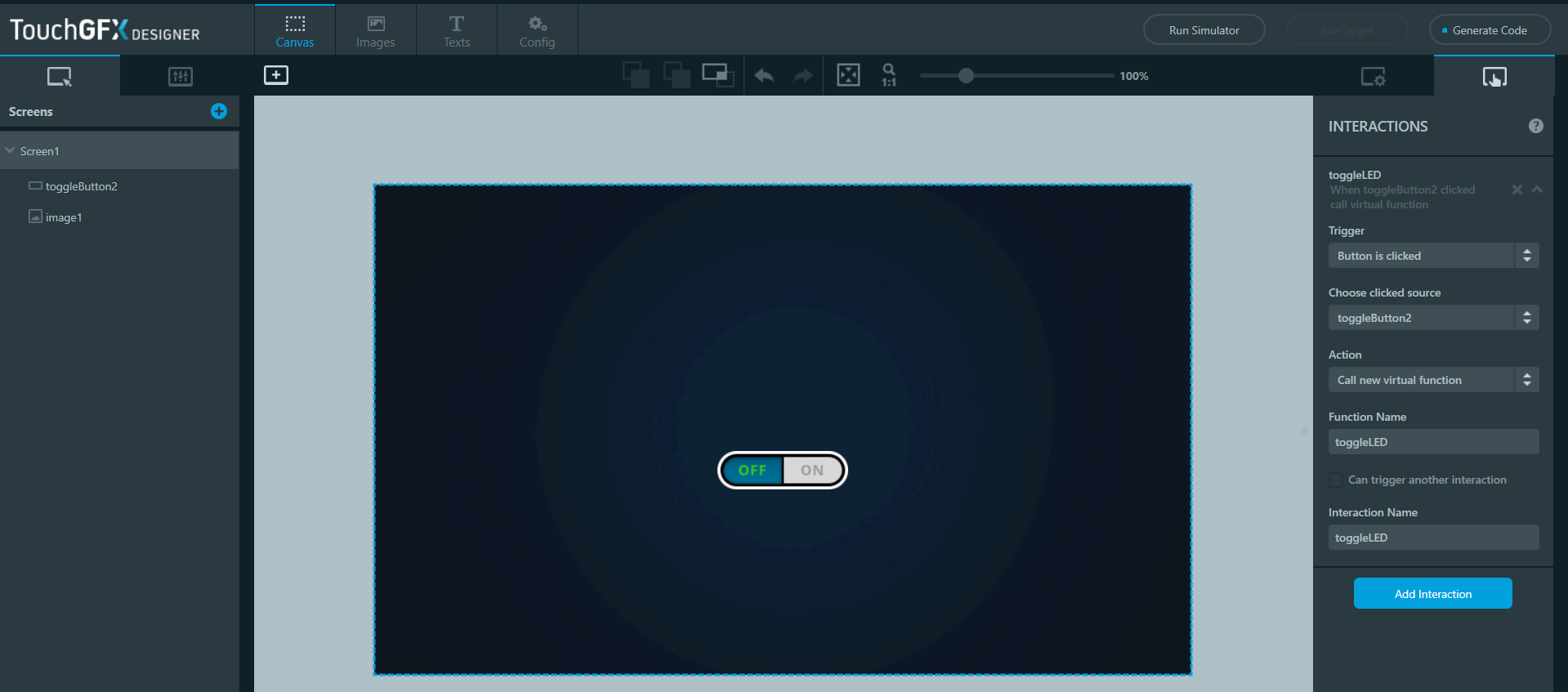
将导出的图片作为背景图片,同时新建一个按钮,在软件右侧新建一个interactions,创建一个按键点击时的回调函数

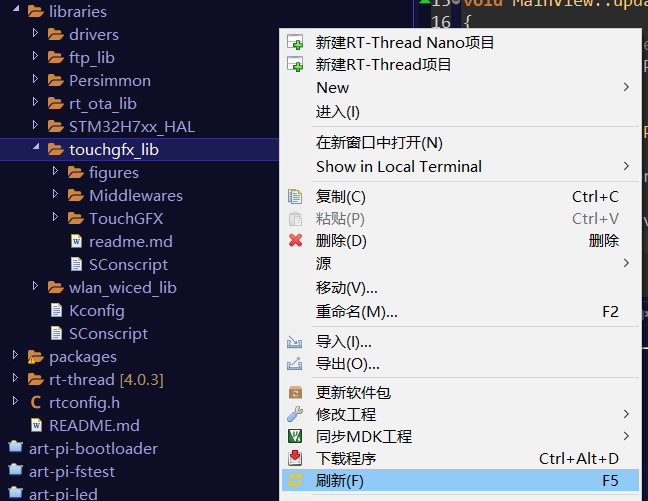
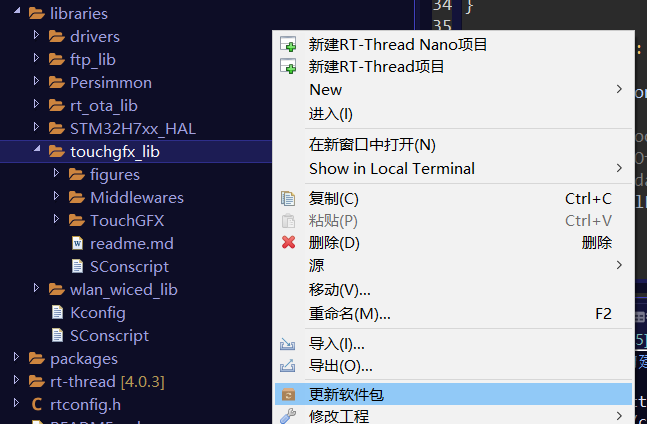
点击generate code,并回到rtt studio中,刷新touchgfx中的文件

刷新后别忘了更新软件包,不然编译会报错

别忘了更新软件包,不然编译会报错
下面就开始改界面代码层面的逻辑,在改之前简单介绍下MVP框架
- View层负责界面的显示,和界面显示效果的切换
- Model层负责操作底层硬件
- Presenter负责沟通两者,并负责逻辑部分。沟通体现在View接收到用户的输入信息后,不直接调用硬件,而是上报给Presenter,Presenter通知Model,Model最终完成硬件的处理。而View要获得传感器数据等信息,也是通过Presenter来调用Model读取硬件相关信息。而Presenter负责逻辑部分,可以在改变视图的同时不改变逻辑,并且便于测试
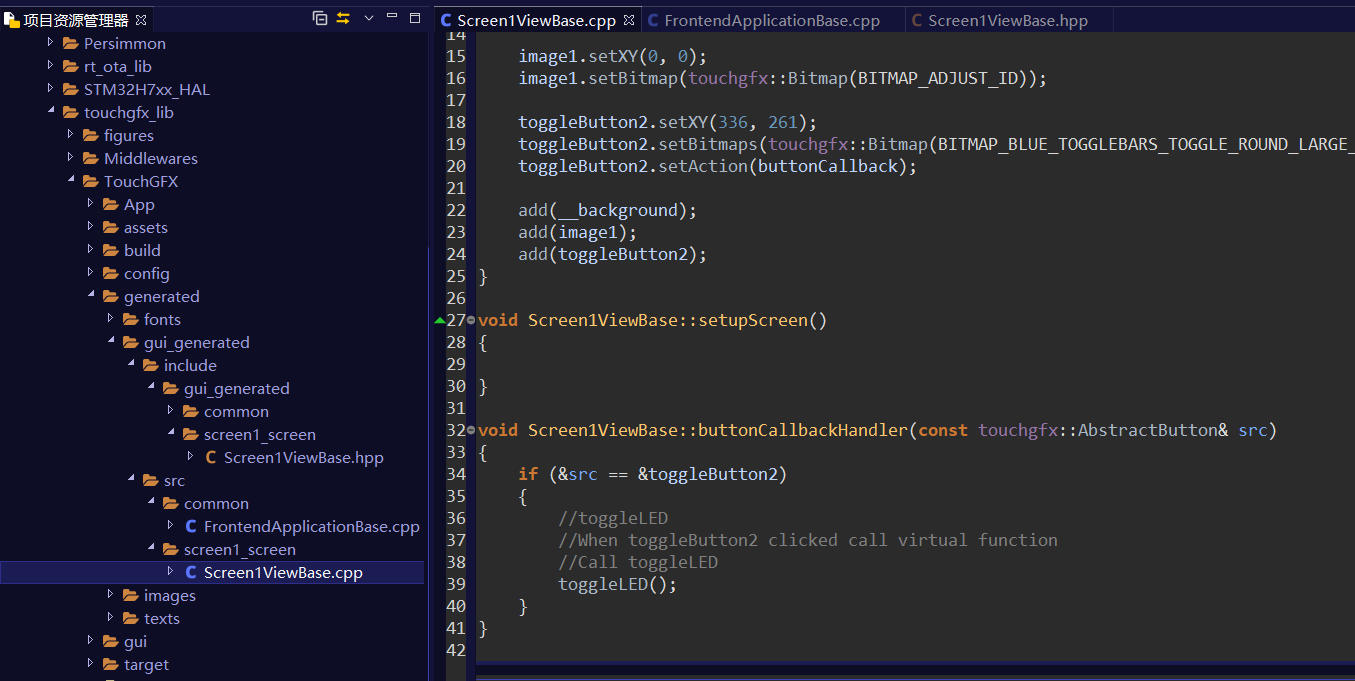
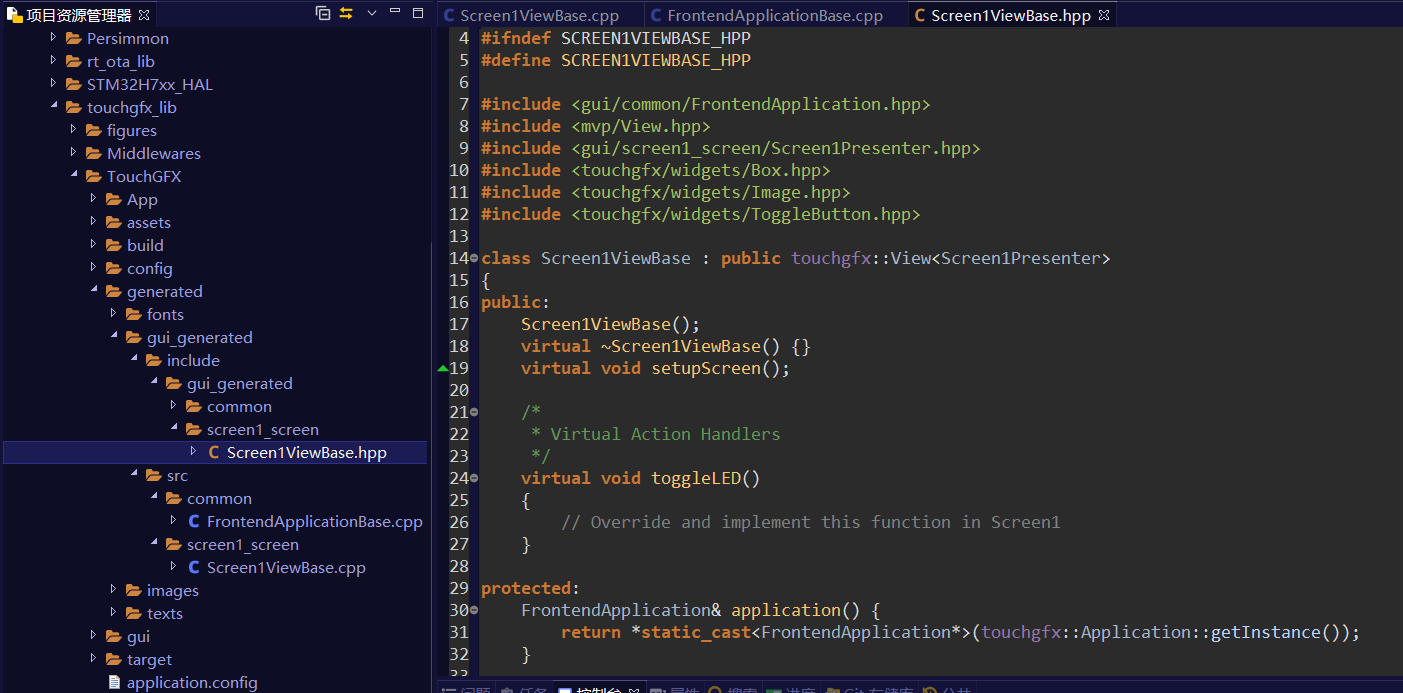
首先找到Screen1ViewBase.cpp和Screen1ViewBase.hpp 这个是View的基类,可以发现里面有我们设计界面时定义的toggleLED();函数
它在按键按下时被调用


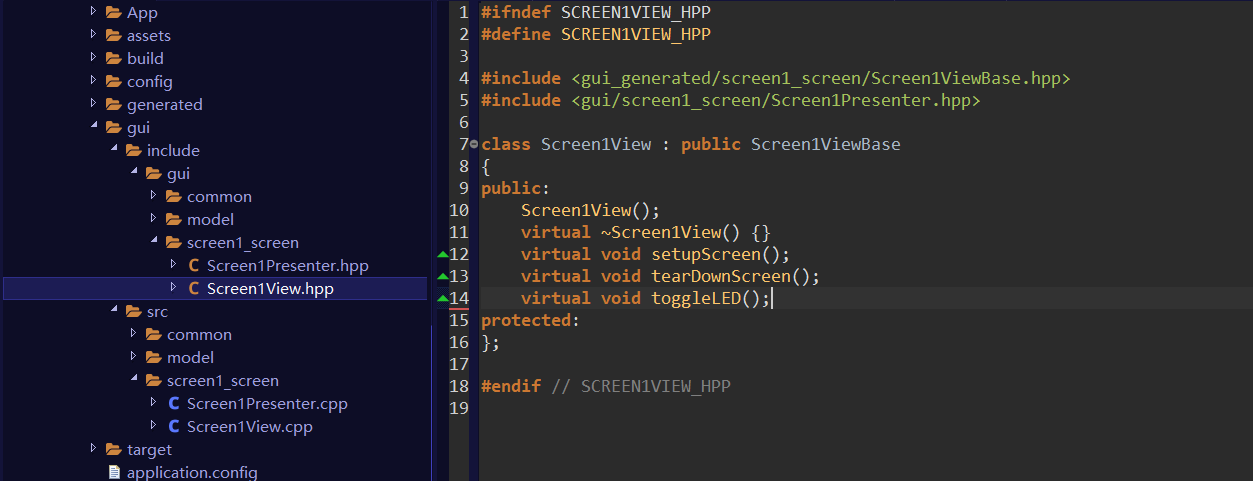
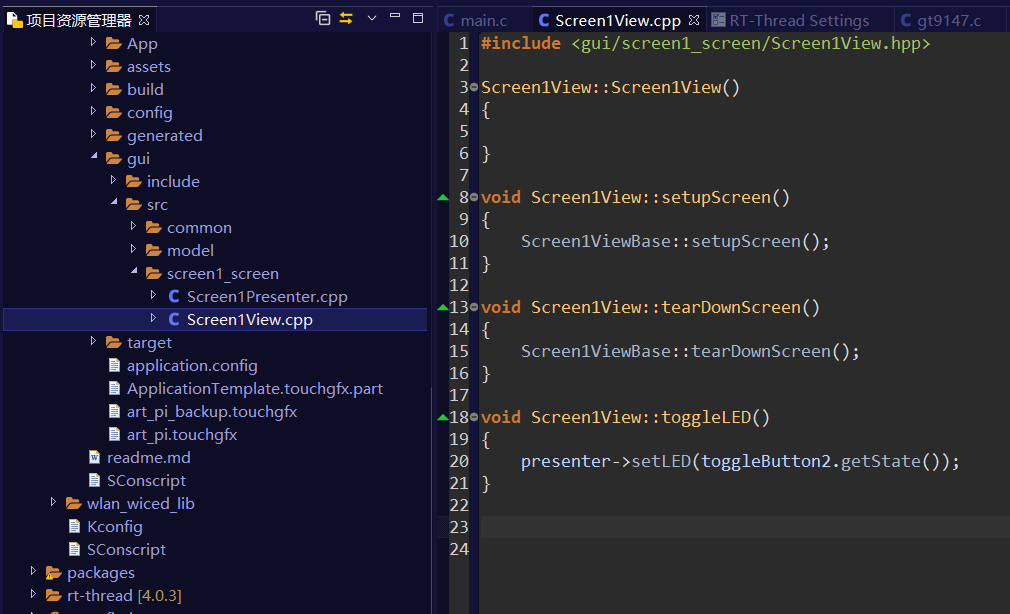
找到Screen1View.cpp和Screen1View.hpp
在这里我们定义toggleLED();这个函数,在函数体里调用了 presenter->setLED(toggleButton2.getState());
相当于把状态上报给了Presenter,让Presenter调用setLED函数进行处理


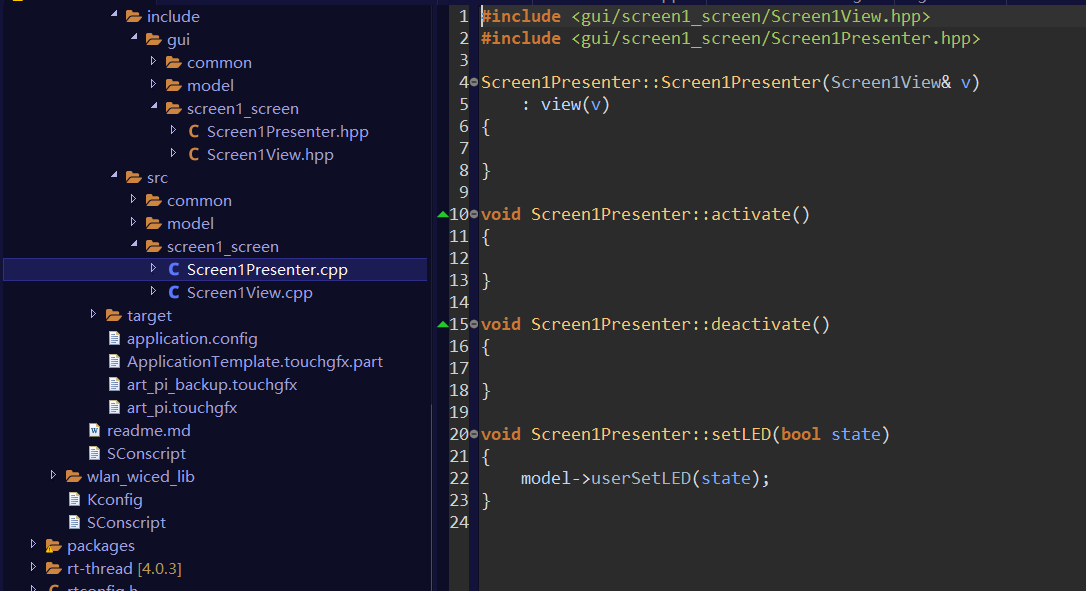
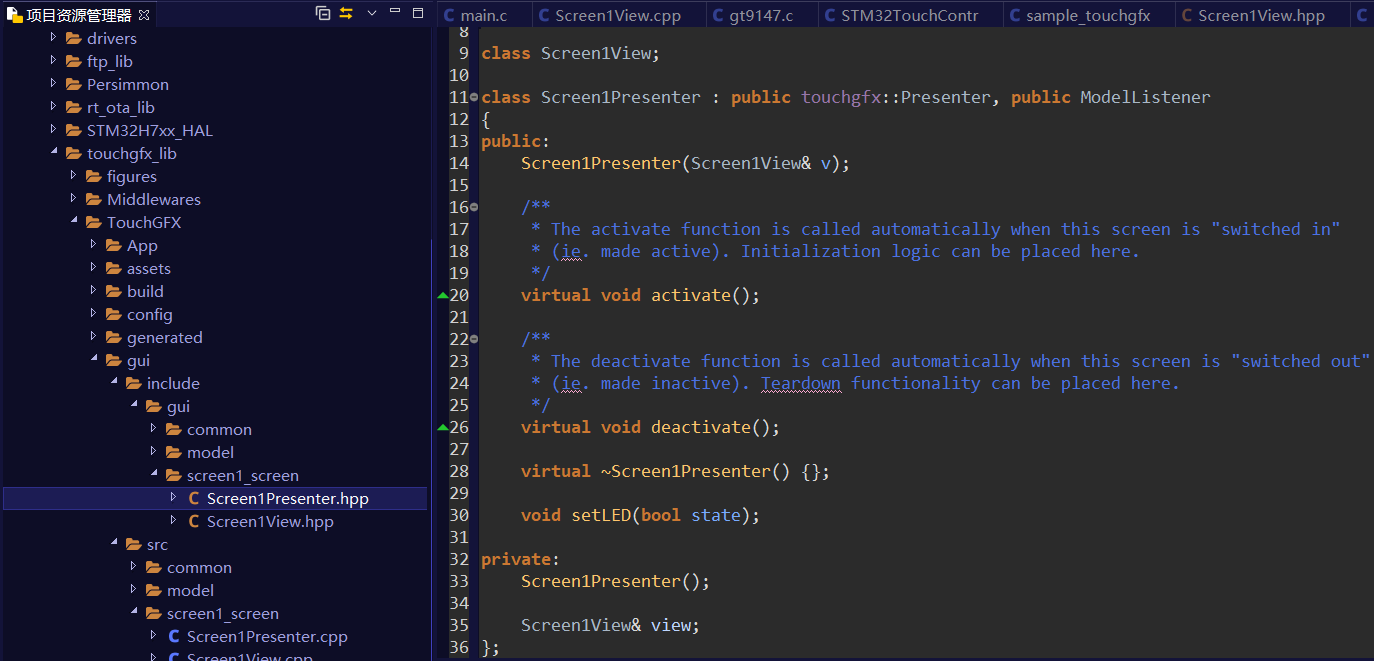
而在presenter->setLED里,因为是涉及到硬件的操作,于是调用model的相关函数


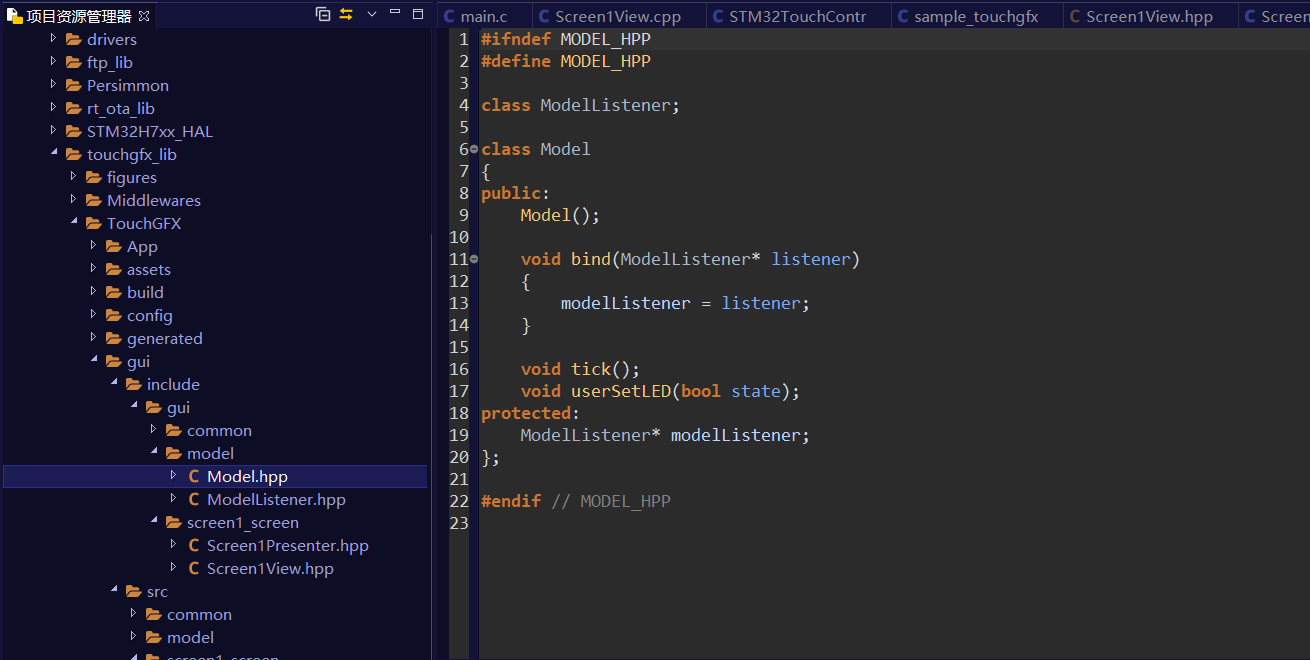
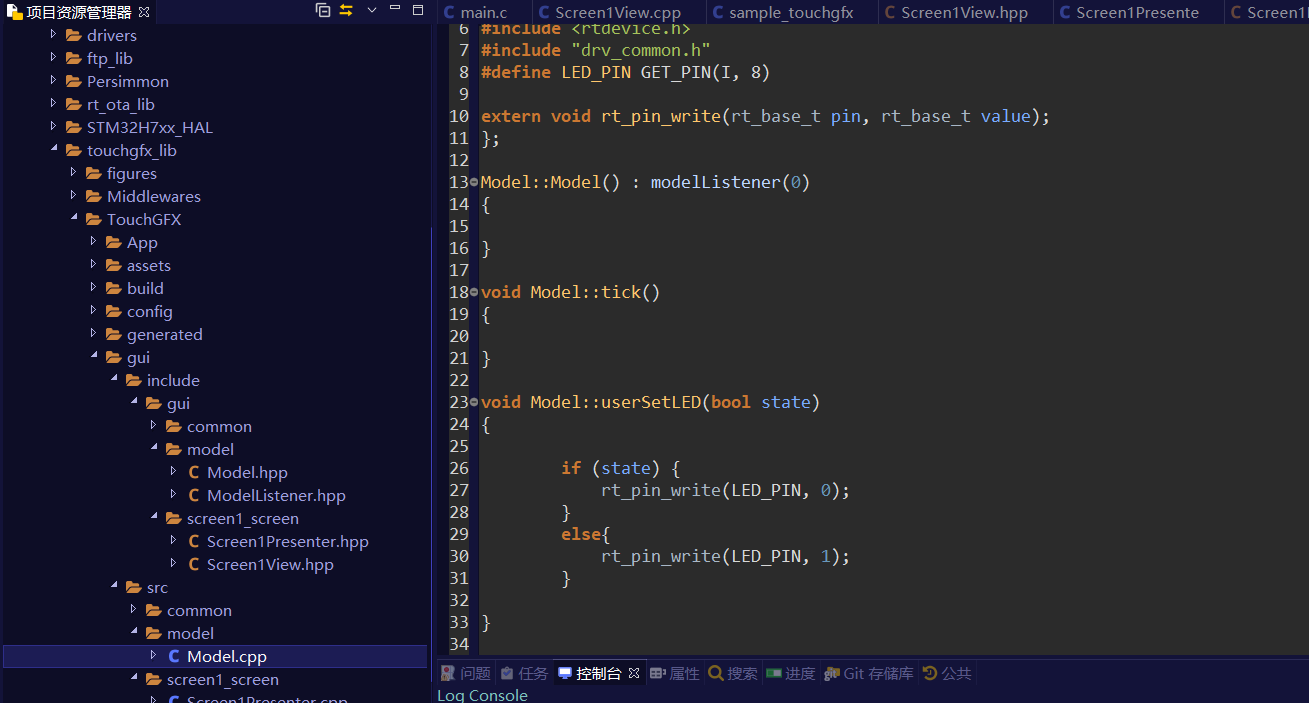
最后找到


发现最后是model调用了底层硬件
这样逻辑就很清楚了,整个MVP架构,调用硬件的顺序就是
view->toggleLED ==> presenter->setLED ==> model->userSetLED
