概要
- 介绍如何使用MQTT.fx调试工具与百度云天工物联网服务器之间,通过MQTT协议进行通讯。
- 这部分内容属于服务器端与设备端之间的通讯,MQTT是之后用于手机,服务器,嵌入式物联网设备主要用于通讯的应用层协议,也是MQTT协议的开篇,之后肯定要学习MQTT更多相关的知识
- 该部分假设读者对MQTT有入门级的了解。如果不了解也可以参看下文中的百度云天工的指南
正文
软件准备
- 电脑已安装JAVA运行环境,如何安装请自行百度
- MQTT.fx调试软件,该软件是MQTT主流的调试软件,软件安装方法可参照这篇博客
硬件准备
- 可联网的电脑一台
操作部分
百度云天工的手册写的非常细致,对MQTT的介绍也很详细。我下面的所有操作都是根据官方指南和他人博客而成的
官方文档
参考博客
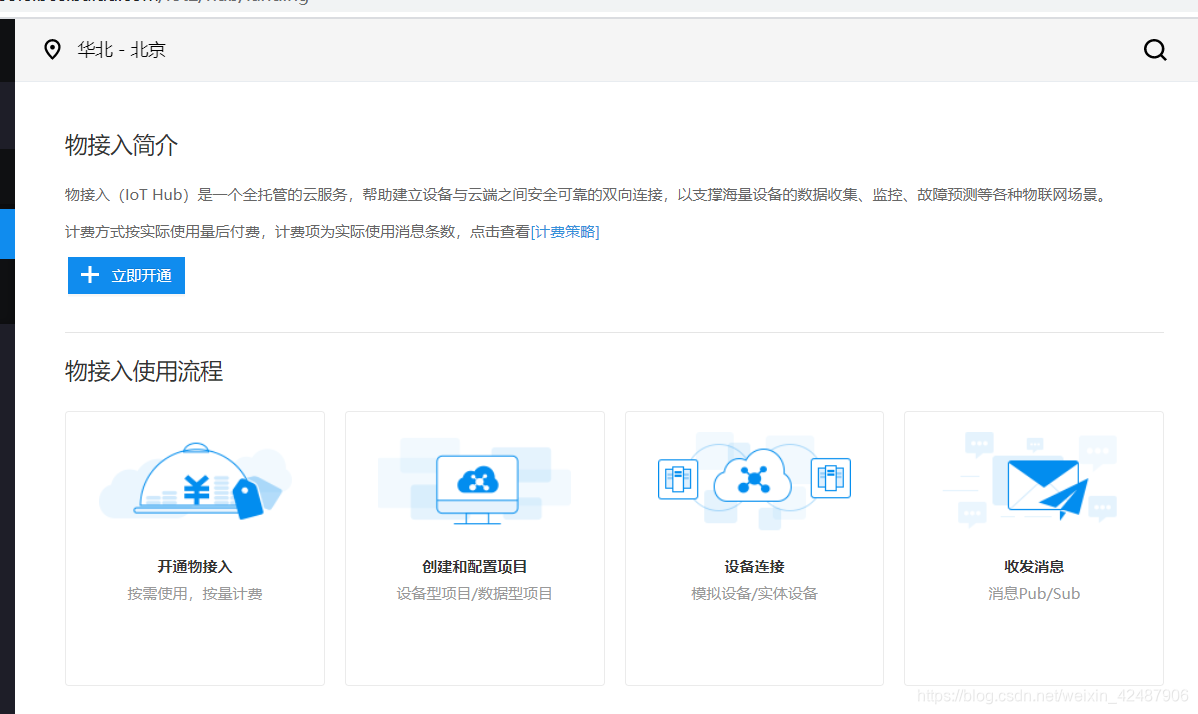
访问百度云天工物联网平台首页,官网链接在这注册或登录,进入平台。在左侧选择物接入
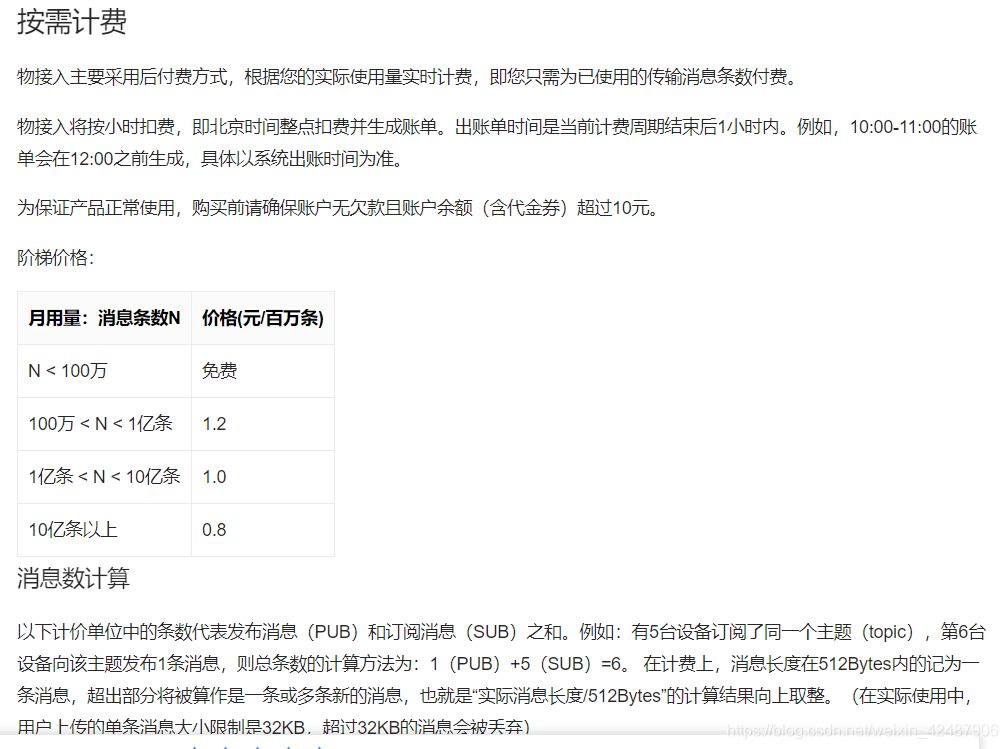
只有开通了计费服务才能进入下一步的配置,关于计费,开发使用的话,有一定的免费额度,平时开发肯定是够用了
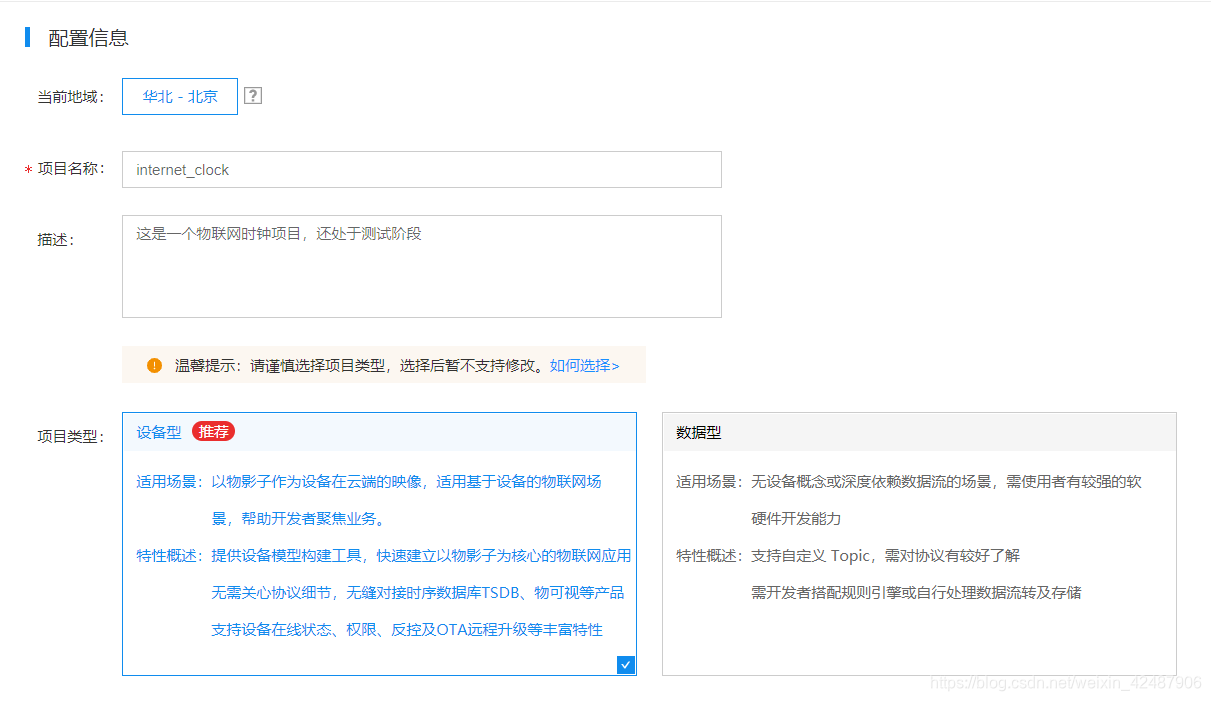
点击创建项目,设备项目分为两种,设备型项目和数据型项目,设备型项目允许创建一个,数据型设备允许创建9个。两者区别在于设备型项目适用于大多数情况,自动配置数据库,可添加话题等等。数据型项目可以使用户完成定制化的服务,当然也更难配置,一般情况下使用设备型项目就可以了。关于两者介绍请看天工官网。

上图中,输入相关信息即可创建设备型项目。
然后新建一个物模型,可以看到还有一个物影子,物模型和物影子之间的关系就如C++里面类和实例的关系,物影子就是物模型的实例。物影子是实际的嵌入式设备在云端的映射,代码设置合理的情况下,通过操作云端的物影子就可以操作实际的物联网设备。
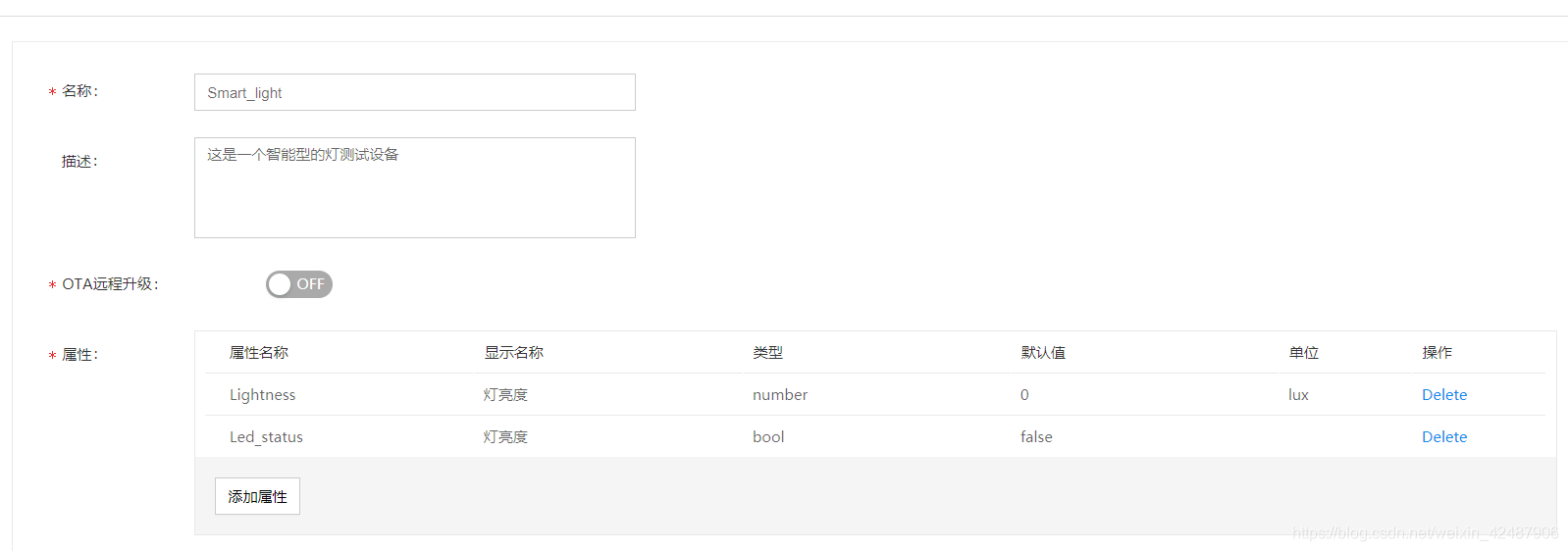
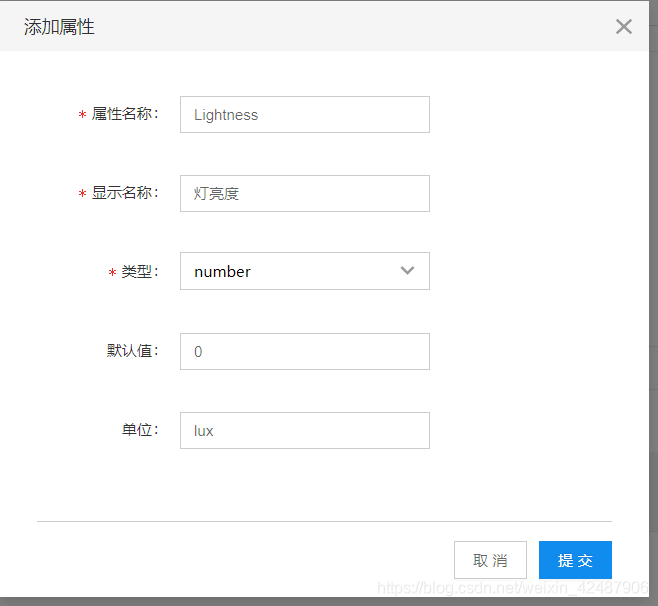
上图是物模型的配置界面,在配置界面中需要添加物模型的属性,这些属性是用来操作物影子的相关功能的。
配置一个物模型的属性如上图
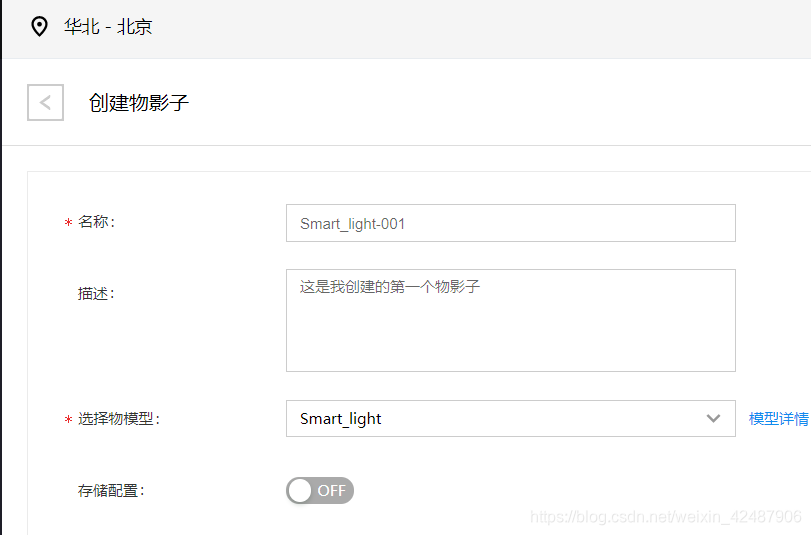
物模型创建好之后就可以创建一个物影子
创建物影子的时候要设置相应的物模型,这个地方存储配置先不勾选,这个是用来配置是否使用时序数据库的,这个地方暂时用不到。
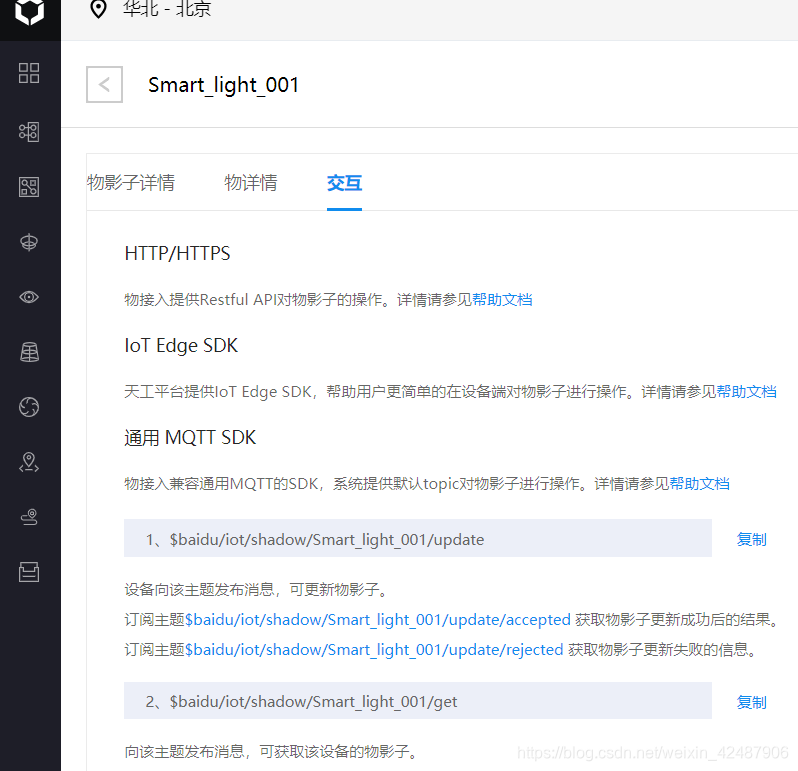
每一个物影子都有相应的访问网址和用户名和密码,这个是物联网设备端与云端通讯时必备的信息。必须妥善保存,待会我们也会用到。
创建好物影子后我们就可以看到,如果想访问物影子或者控制物联网设备的话,我们就需要订阅相关的话题,或者发布相关的话题,上图列出了基本的话题。

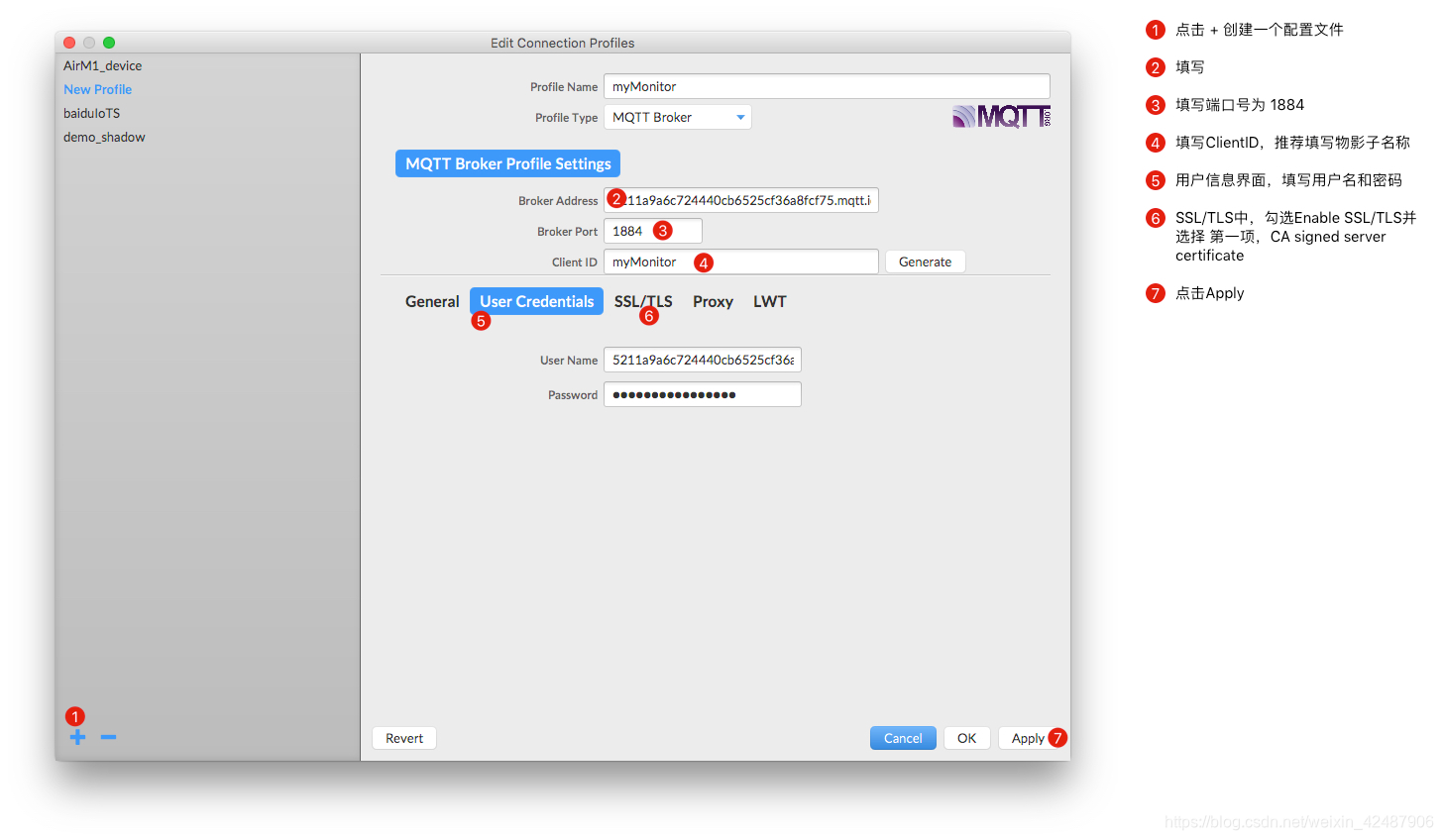
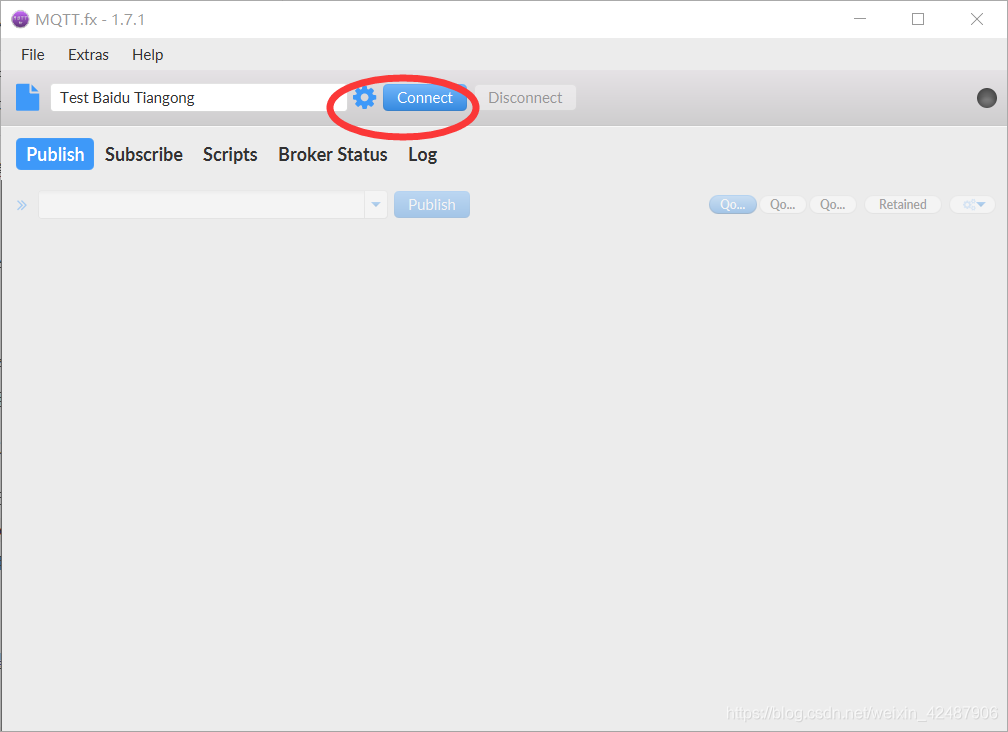
打开mqtt.fx,按照上图进行配置,不过密码什么的要改成自己的,这些信息就是刚刚创建物影子时生成的信息。
创建好后点击Connect,如果界面右侧的绿灯亮起,则说明链接成功,这时候打开云天工,发现对应的物影子上面的灯也亮了,说明使用mqtt.fx链接云天工成功。

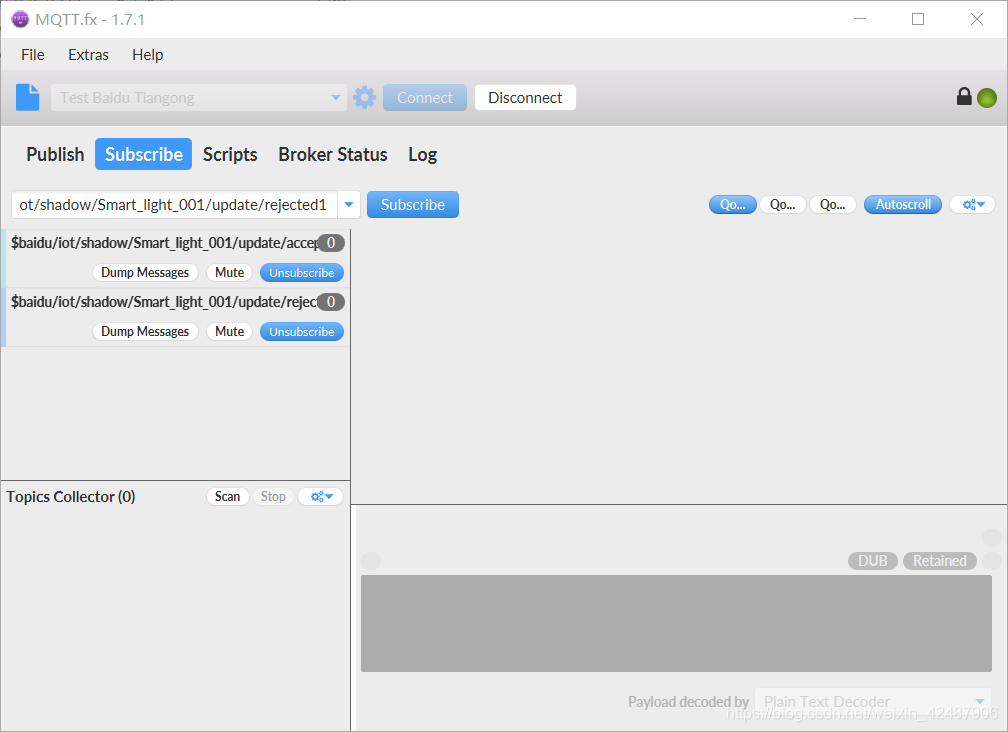
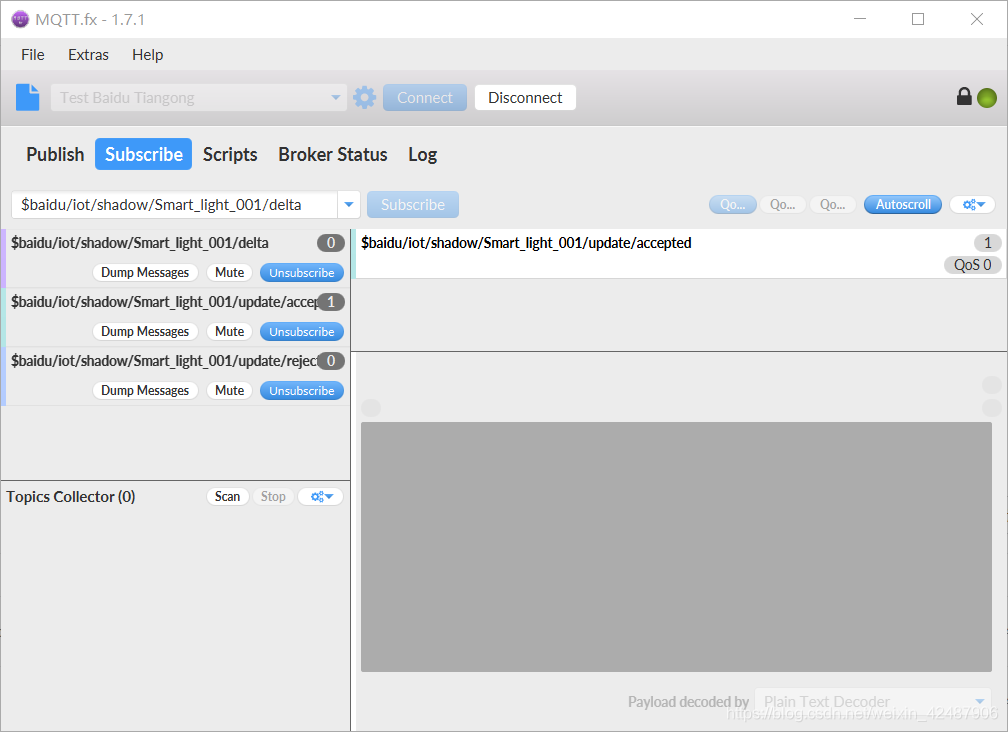
如上图,点击subscrib,根据物影子上的信息,我们先订阅两个话题,话题名称如下图所示,需要在物影子里面找
订阅的话题
- $baidu/iot/shadow/Smart_light_001/update/accepted
- $baidu/iot/shadow/Smart_light_001/update/rejected
要发布的话题
- $baidu/iot/shadow/Smart_light_001/update
Smart_light_001是我创建的物影子,然后我们需要向这个话题发布消息,这个发布动作无论成功与否,刚刚我们订阅的话题中至少有一个会收到反馈消息。
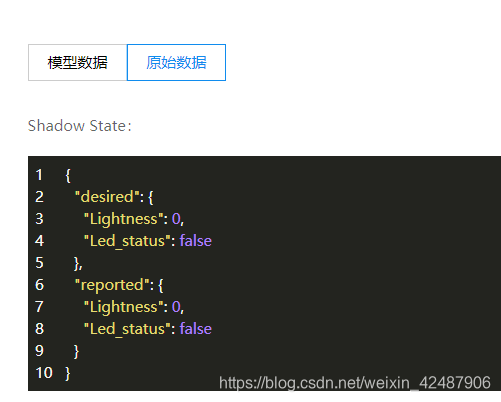
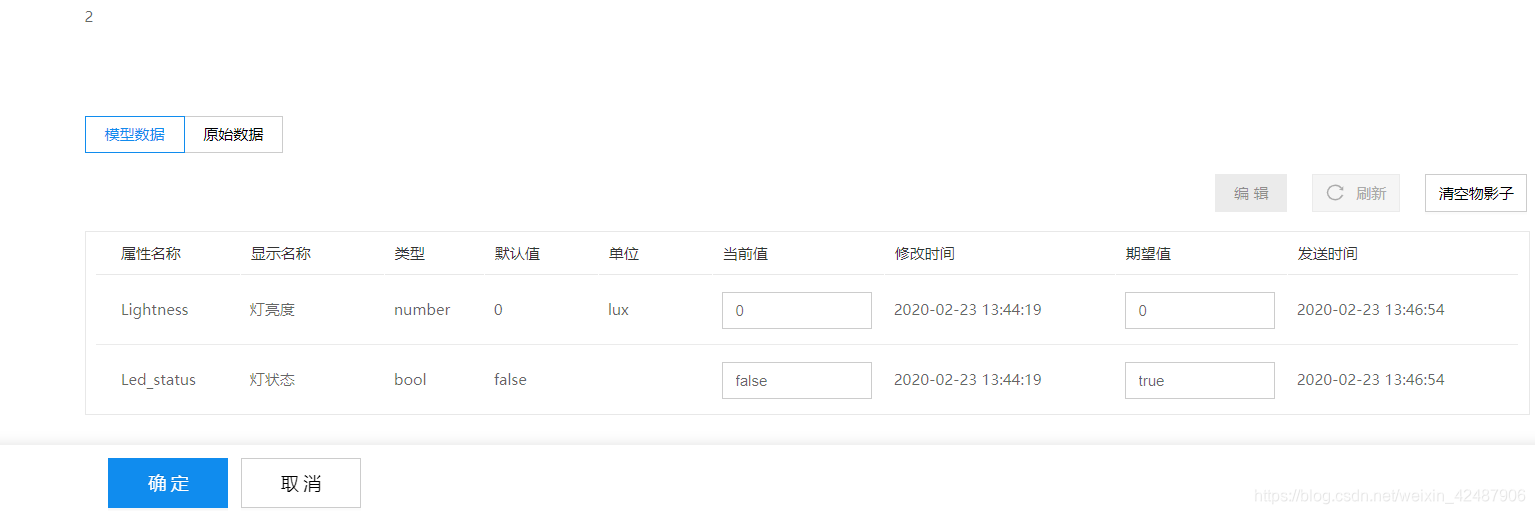
mqtt传输的消息格式采用json格式,在发送的过程中,我们不需要自己写这种格式,只需要查看物影子的模型数据,编辑,给这个物影子的属性一个初始值。然后打开原始数据,就可以找到发送数据的数据格式。
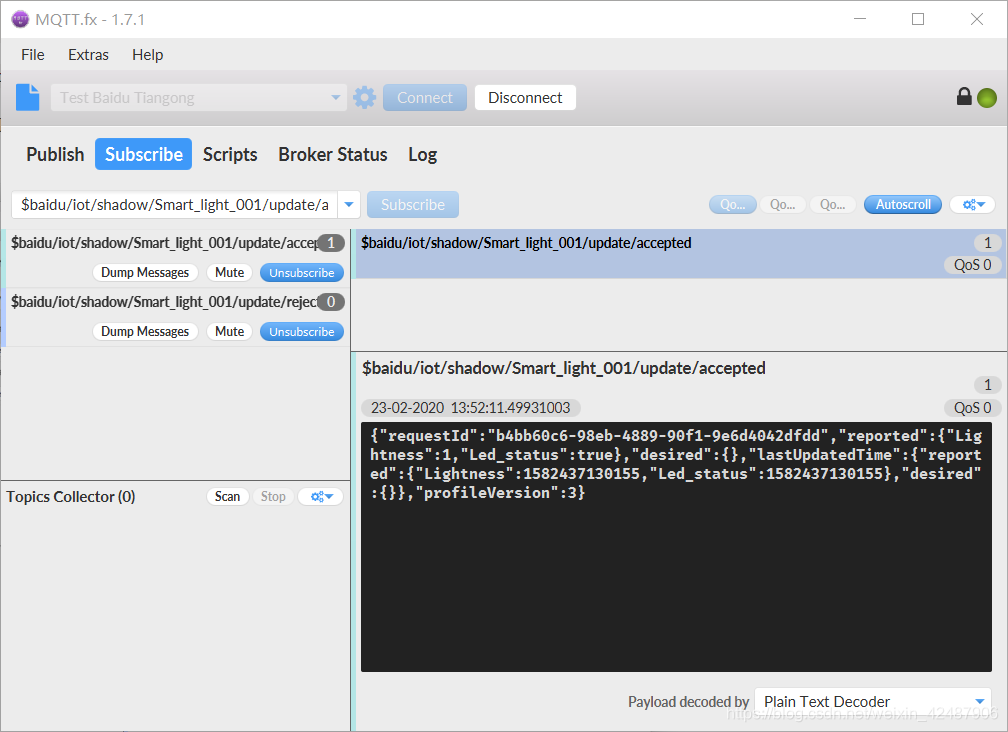
打开pubilish,向指定话题发布消息

订阅的话题
- $baidu/iot/shadow/Smart_light_001/update/accepted
收到了消息,说明发送成功
接下来在模型数据的地方进行编辑,更改物影子属性的期望值,先不要点确定。然后再MQTT.fx中订阅指定话题。
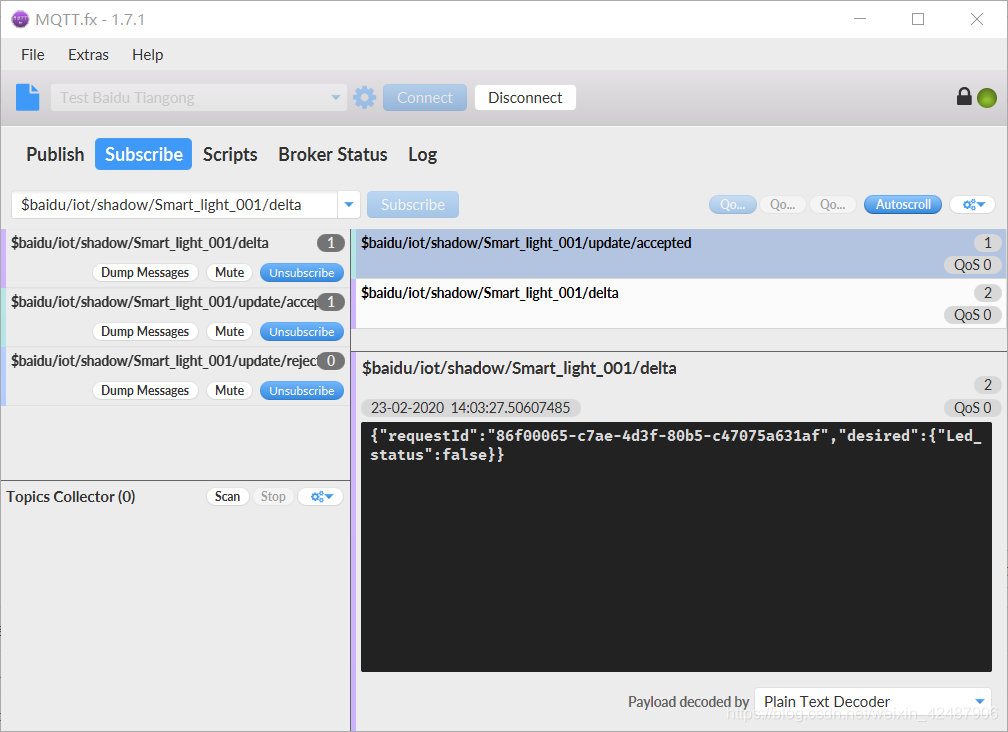
- $baidu/iot/shadow/Smart_light_001/delta

在物影子属性模型数据处点确定,会发现我们刚刚订阅的话题收到了一条消息。
这就是实现了云端对物联网设备的控制。
至此,我们实现了MQTT.fx和天工云服务器的双向数据传输,这样的方法不仅适用于天工云,还适用于所有使用MQTT的云服务器
总结
这部分内容介绍了如何使用windows端的MQTT.fx与云服务器进行通讯,但这个只能算是调试,最终还是要使用嵌入式设备连接云服务器,预计下一部分要做的工作就是这个,笔者还属于新手,这些东西要慢慢掌握
